The way to increase upload max file size wordpress..
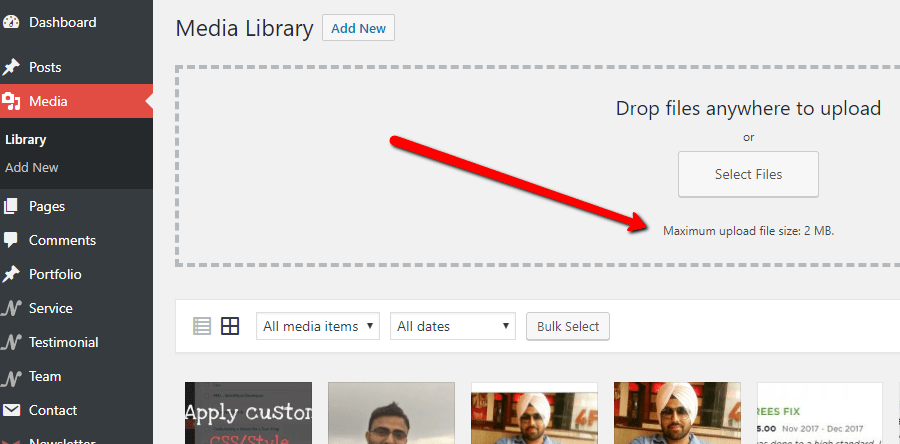
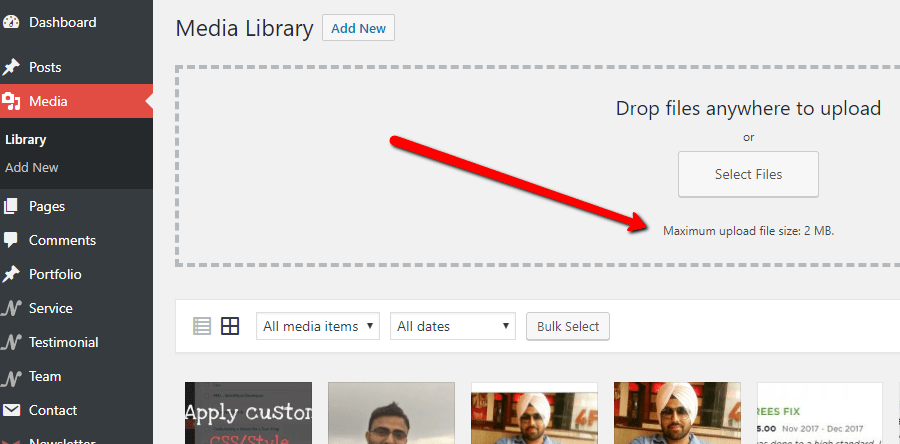
How to check the media uploaded max file size in your website so you can check by visiting here..

So here are the way to increase size :-
1) Put this in you .htaccess file of website root folder .. you can change size as per your need by editing file through cpanel or Filezilla.
php_value upload_max_filesize 50M
php_value post_max_size 50M
php_value max_execution_time 180
php_value max_input_time 180
2) The second way by creating or modify PHP.ini file .. from hosting root folder.. you can find this file in /wp-admin folder .. if this file is not there then you can create with name php.ini and add the below code ….
upload_max_filesize = 50M
post_max_size = 50M
max_execution_time = 180
3) Through functions.php or wp-config.php file
@ini_set( 'upload_max_size' , '50M' );
@ini_set( 'post_max_size', '50M');
@ini_set( 'max_execution_time', '300' );
4) By adding plugin into site increase upload max size to site and add upload size there.
5) You can directly contact with hosting support to increase the file size upload limit.
🙂