Here is the way to add dynamic sidebar or custom widget area to your website..without using any plugin in wordpress !
<?php
function nst_child_sidebar() {
register_sidebar( array(
'name' => __( 'Top bar', 'nst_child' ),
'id' => 'top-bar',
'description' => __( 'At header top.', 'nst_child' ),
'before_widget' => '<div id="%1$s" class="widget-top %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widgettitle-top">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'nst_child_sidebar' );
?>In above code you can change ID and NAME etc..of the sidebar ..like above code.
You can add multiple widget’s area to site using like this…
<?php
function nst_child_sidebar() {
register_sidebar( array(
'name' => __( 'Top bar', 'nst_child' ),
'id' => 'top-bar',
'description' => __( 'At header top.', 'nst_child' ),
'before_widget' => '<div id="%1$s" class="widget-top %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widgettitle-top">',
'after_title' => '</h2>',
) );
// Second Widget Area
register_sidebar( array(
'name' => __( 'Footer logos', 'nst_child' ),
'id' => 'foot-logos',
'description' => __( 'At Footer logos.', 'nst_child' ),
'before_widget' => '<div id="%1$s" class="widget-footer %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widgettitle-footer">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'nst_child_sidebar' );
?>And here is the shortcode to show the widgets in php file..
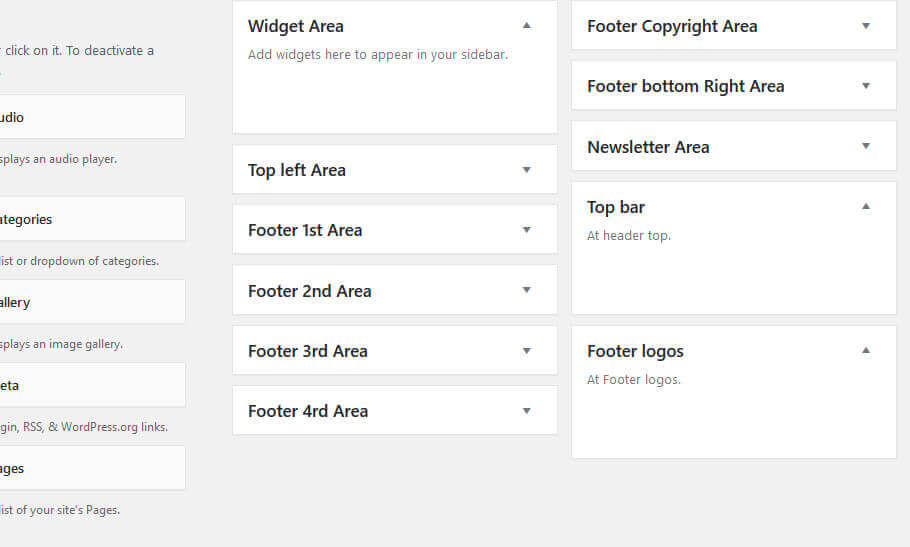
<?php dynamic_sidebar( 'top-bar' ); ?>And here is the preview area in dashboard

For any help contact me here..








